10月4日讯欧联杯联赛阶段第2轮,曼联3-3绝平波尔图。本场比赛,德里赫特表现糟糕,三粒丢球都与他有关。
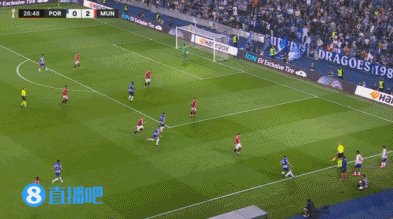
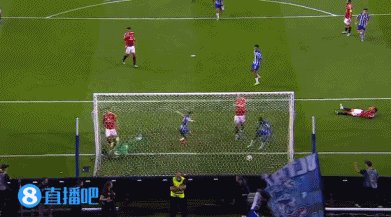
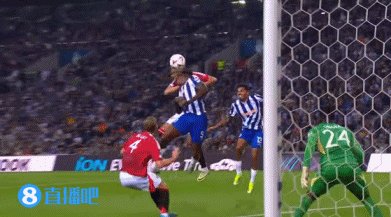
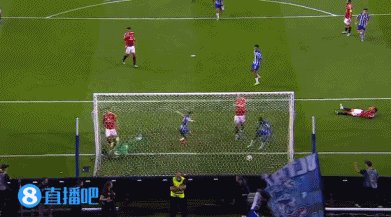
比赛第28分钟,德里赫特解围失误,若昂-马里奥得球后传入禁区,奥莫罗迪翁头球被扑,佩佩补射破门!


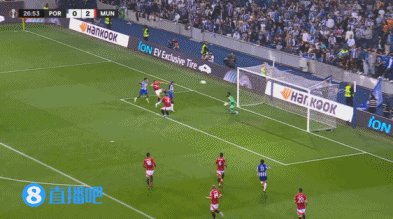
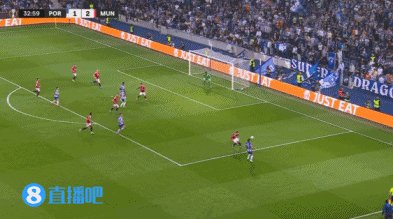
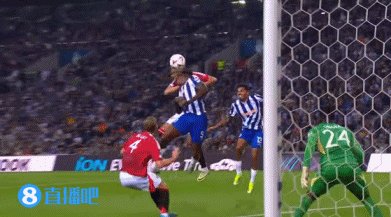
比赛第34分钟,若昂-马里奥传中,奥莫罗迪翁力压德里赫特头球破门!曼联7分钟内连丢2球被扳平!


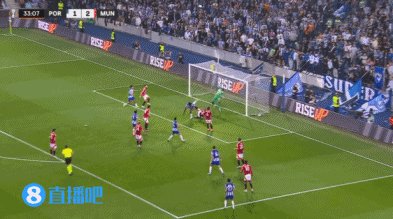
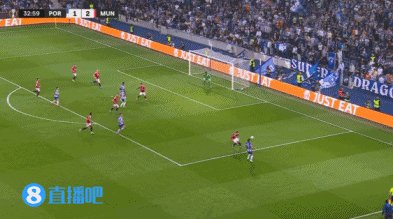
比赛第50分钟,迪亚洛中场被断,利桑德罗被生吃,德里赫特铲球不及,奥莫罗迪翁梅开二度!


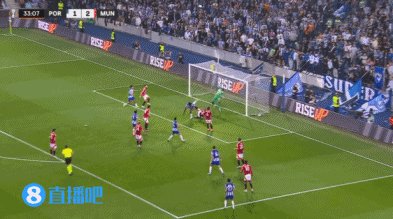
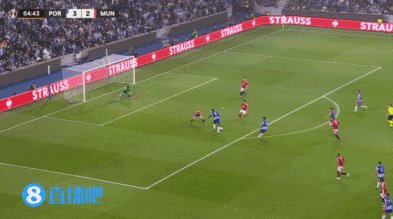
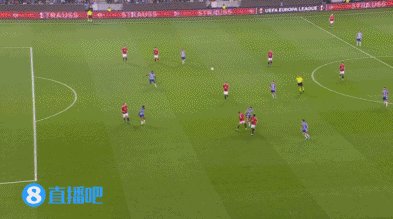
比赛第66分钟,德里赫特解围失误,奥莫罗迪翁禁区前沿轻松拿球,转身射门被奥纳纳扑出!

.qrcode-banner{ width: 100%; } .qrcode-banner .swiper-wrapper{ display: flex; flex-wrap: nowrap; } .qrcode-banner .swiper-slide { position: relative; flex: 1 0 100%; width: 100%;height: 120px; background: #eee; } .qrcode-banner .swiper-slide ._bg{ width: 100%;height: 100%;vertical-align: top; } .qrcode-banner .swiper-slide ._qrcode{ position: absolute;right: 28px;top: 50%; margin-top: -45px; width: 90px; height: 90px; border-radius: 8px; } .qrcode-banner .swiper-slide .btn-close{ position: absolute;top: 0;right: 0; width: 15px;height: 15px; cursor: pointer; } .qrcode-banner .swiper-pagination{ text-align: center; } .qrcode-banner .swiper-pagination .swiper-pagination-bullet{ margin-left: 7px; display: inline-block; width: 5px;height: 5px; border-radius: 50%; background-color: #999FAC; } .qrcode-banner .swiper-pagination .swiper-pagination-bullet:first-child{ margin-left: 0; } .qrcode-banner .swiper-pagination .swiper-pagination-bullet-active{ background-color: #2E9FFF; }